If you have a graphic with a hotspot that you need to add to a ReadyGo WCB course.
 To add your hot spot to a course:
To add your hot spot to a course:
 1. Add the graphic with a Graphic Element Type of Local Figure/Graphic and click Done.
1. Add the graphic with a Graphic Element Type of Local Figure/Graphic and click Done.
 2.Click the Graphic/Audio button again and change the Graphic Element Type to Advanced/HTML.
2.Click the Graphic/Audio button again and change the Graphic Element Type to Advanced/HTML.
 3. Enter the HTML code for the hot regions followed by the HTML code for the graphic to use the image map. An example is shown below.
3. Enter the HTML code for the hot regions followed by the HTML code for the graphic to use the image map. An example is shown below.
 A free and easy way to create the code with the hotspot location is to use image-maps.com. Just upload your picture and use their drag feature to highlight the areas you want as a hotspot.
A free and easy way to create the code with the hotspot location is to use image-maps.com. Just upload your picture and use their drag feature to highlight the areas you want as a hotspot.
 Hot spot graphic: If you want a graphic to come up on a new page when the specified area is moused over, you need to use the herf tag to the new graphics location: href="../graphics/name-of-graphic". You will need to put the hotspot graphic in the ReadyGo graphic archive.
Hot spot graphic: If you want a graphic to come up on a new page when the specified area is moused over, you need to use the herf tag to the new graphics location: href="../graphics/name-of-graphic". You will need to put the hotspot graphic in the ReadyGo graphic archive.
 Mouse over text: If you want mouseover text, delete the text: href="../graphics/name-of-graphic". Update the title tag to include the information you want the learner to read.
Mouse over text: If you want mouseover text, delete the text: href="../graphics/name-of-graphic". Update the title tag to include the information you want the learner to read.
 Roll over graphic: If you want a graphic to come up when the area is moused over, change: href="../graphics/name-of-graphic" to "onmouseover="this.src="graphic.gif". You will need to put the roll over graphics in the ReadyGo graphic archive.
Roll over graphic: If you want a graphic to come up when the area is moused over, change: href="../graphics/name-of-graphic" to "onmouseover="this.src="graphic.gif". You will need to put the roll over graphics in the ReadyGo graphic archive.

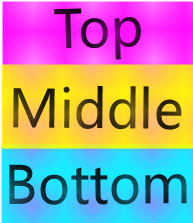
 Sample Hot Spot Graphic:
Sample Hot Spot Graphic:
 Click "Top" to see a hotspot graphic (new screen).
Click "Top" to see a hotspot graphic (new screen).
 Mouse over "middle" to see mouse over text.
Mouse over "middle" to see mouse over text.
 Mouse over "bottom" to see roll over graphic.
Mouse over "bottom" to see roll over graphic.
 What you get from the converter:
What you get from the converter:
<div style="text-align:center; width:193px; margin-left:auto; margin-right:auto;">
<img id="Image-Maps_5201301101659567" src="http://www.image-maps.com/uploaded_files/5201301101659567_sample-map.gif" usemap="#Image-Maps_5201301101659567" border="0" width="193" height="223" alt="" />
<map id="_Image-Maps_5201301101659567" name="Image-Maps_5201301101659567">
<area shape="rect" coords="3,1,188,66" href="../graphics/top.gif" alt="Top of graphic" title="Top of graphic" />
<area shape="rect" coords="3,66,188,152" href="../graphics/middle.gif" alt="Middle Graphic" title="Middle Graphic" />
<area shape="rect" coords="3,153,188,218" href="../graphics/bottom.gif" alt="Bottom Graphic" title="Bottom Graphic" />
<area shape="rect" coords="191,221,193,223" href="http://www.image-maps.com/index.php?aff=mapped_users_5201301101659567" alt="Image Map" title="Image Map" />
</map>
<!-- Image map text links - Start - If you do not wish to have text links under your image map, you can move or delete this DIV -->
<div style="text-align:center; font-size:12px; font-family:verdana; margin-left:auto; margin-right:auto; width:193px;">
<a style="text-decoration:none; color:black; font-size:12px; font-family:verdana;" href="../graphics/top.gif" title="Top of graphic">Top of graphic</a>
| <a style="text-decoration:none; color:black; font-size:12px; font-family:verdana;" href="../graphics/middle.gif" title="Middle Graphic">Middle Graphic</a>
| <a style="text-decoration:none; color:black; font-size:12px; font-family:verdana;" href="../graphics/bottom.gif" title="Bottom Graphic">Bottom Graphic</a>
| <a style="text-decoration:none; color:black; font-size:12px; font-family:verdana;" href="http://www.image-maps.com/index.php?aff=mapped_users_5201301101659567" title="Image Map">Image Map</a>
</div>
<!-- Image map text links - End - -->
</div>
 Change it to this:
Change it to this:
<img src="../graphics/sample-map.gif" border="0" width="193" height="223" alt="sample-map" usemap="#sample-map">
<map name="sample-map">
<area shape="rect" coords="3,1,188,66" href="../graphics/top.gif" alt="Top of graphic" title="Top of graphic">
<area shape="rect" coords="3,66,188,152" alt="Middle Graphic" title= "Use the title tag to create mouse-over graphics - middle graphic" >
<area shape="rect" coords="3,153,188,218" onmousever="this.src="../graphics/bottom.gif alt="Bottom Graphic" title="Bottom Graphic">
</map>