| Step
|
Instruction
|
What it looks like
|
| 1 |
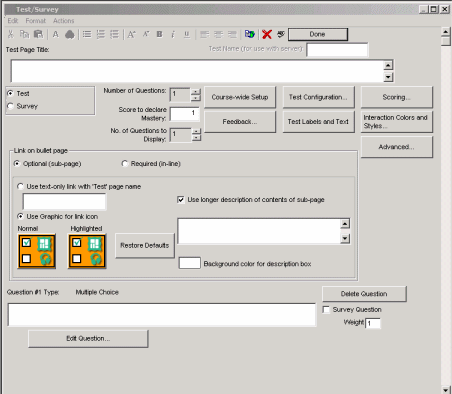
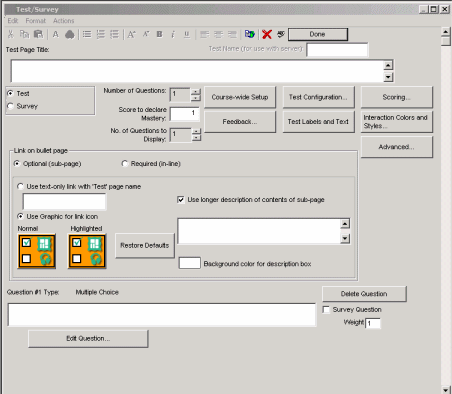
Every bullet page has a link to the test page. Click the Test/Survey icon to access the test page.
|
 |
| 2 |
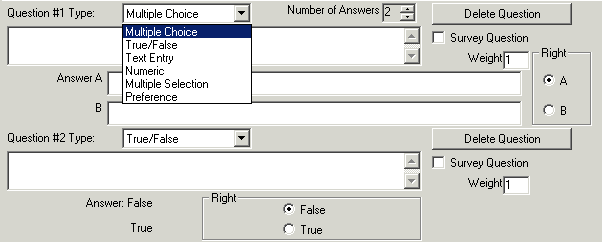
Give your test a name.
|
 |
| 3 |
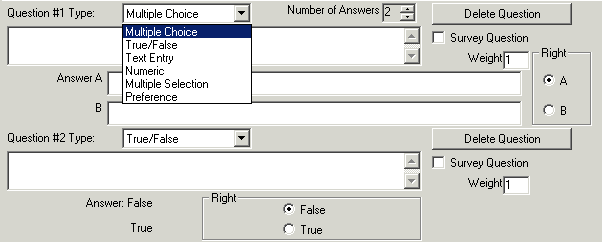
You can choose from a test or a survey. Tests may have survey questions, surveys cannot have test questions.
|
 |
| 4 |
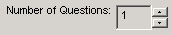
You can have up to 100 questions per test page.
|
 |
| 5 |
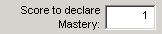
Decide how many correct answers are required to pass the test.
|
 |
| 6 |
You can pool test questions by choosing how many test questions to display.
|
 |
| 7 |
Optional test questions are accessed through a button at the bottom of the page, required tests are on the next page.
|
 |
| 8 |
You can use text or a button to access an optional test.
|
 |
| 9 |
Add a phrase to compel students to take an optional test.
|
 |
 Back
Back