Indietro
Indietro| 6.9.2 6.9b Le immagini passo per passo |
Quando fate clic sul pulsante apparirà una finestra di dialogo per il collegamento all'immagine; questa procedura passo per passo vi guida in dettaglio all'uso di questa funzione.
| Passo | Istruzione | Immagine |
|---|---|---|
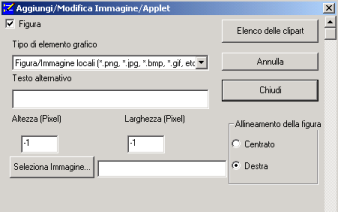
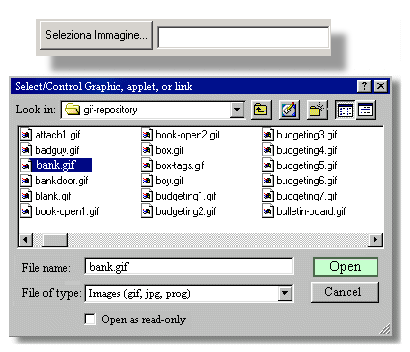
| 1 | Così appare la vostra finestra di dialogo. |
 |
| 2 | Potete scegliere molti tipi differenti di media da integrare nel corso. |
 |
| 3 | Le informazioni in questo campo appaiono mentre state effettuando il download dell'elemento grafico. |
 |
| 4 | Sarà usata la dimensione predefinita del vostro elemento a meno che specifichiate una diversa dimensione. I valori predefiniti sono -1, -1 per l'altezza e la larghezza, rispettivamente. Ciò permette al browser di visualizzare l'elemento grafico nella dimensione predefinita dell'immagine. Potete lasciare i valori impostati a -1, potete specificare solo una dimensione (sul cui valore si baserà il browser per ridimensionare in scala anche l'altra dimensione) o specificarle tutte e due. |
 |
| 5 | Il pulsante Seleziona immagine permette di visualizzare le directory del disco o di rete per scegliere l'immagine che si fguole usare; fate poi clic su Apri. WCB di ReadyGo includerà l'immagine nel programma e la utilizzerà nella creazione del corso. |
 |
| 6 | Le immagini possono essere allineate al bordo sinistro della pagina o possono essere centrate. |
 |
| 7 | Dopo avere compilato la finestra di dialogo, scegliete Chiudi; in questo modo le informazioni vengono salvate, la finestra di dialogo viene chiusa e potete ritornare alla pagina su cui stavate lavorando. |
 |
 Come usare Web Course Builder
Come usare Web Course Builder
 | 1. Introduzione |
 | 2. Per iniziare |
 | 3. Organizzare |
 | 4. Consigli |
 | 5. Contenuti |
 | 6. Creare un corso |
 | 7. Altre funzionalità |