Benché WCB ReadyGo sia distribuito con numerose immagini già pronte, in molti casi dovrete creare immagini specifiche del corso che state realizzando. I consigli che seguono vi permettono di realizzare immagini in grado di integrarsi senza problemi all'interno del corso.
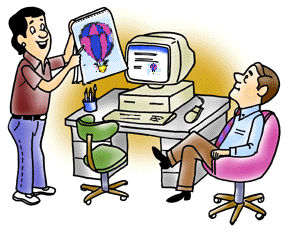
 Il nostro stile prevede disegni realistici con contorno nero.
Il nostro stile prevede disegni realistici con contorno nero.
 Le illustrazioni dovrebbero generalmente essere salvate come GIF (grafica a 256 colori o meno). È importante ridurre la dimensione dei file in modo da minimizzare il tempo di trasmissione. I ritardi nel download delle pagine permettono agli studenti di distrarsi.
Le illustrazioni dovrebbero generalmente essere salvate come GIF (grafica a 256 colori o meno). È importante ridurre la dimensione dei file in modo da minimizzare il tempo di trasmissione. I ritardi nel download delle pagine permettono agli studenti di distrarsi.
 Se pensate di tradurre in altre lingue il vostro corso, evitate di inserire testo negli elementi grafici.
Se pensate di tradurre in altre lingue il vostro corso, evitate di inserire testo negli elementi grafici.

 Il nostro stile prevede disegni realistici con contorno nero.
Il nostro stile prevede disegni realistici con contorno nero.
 Le illustrazioni dovrebbero generalmente essere salvate come GIF (grafica a 256 colori o meno). È importante ridurre la dimensione dei file in modo da minimizzare il tempo di trasmissione. I ritardi nel download delle pagine permettono agli studenti di distrarsi.
Le illustrazioni dovrebbero generalmente essere salvate come GIF (grafica a 256 colori o meno). È importante ridurre la dimensione dei file in modo da minimizzare il tempo di trasmissione. I ritardi nel download delle pagine permettono agli studenti di distrarsi.
 Se pensate di tradurre in altre lingue il vostro corso, evitate di inserire testo negli elementi grafici.
Se pensate di tradurre in altre lingue il vostro corso, evitate di inserire testo negli elementi grafici.
 Suggerimento Una immagine dovrebbe avere le dimensioni di 250 x 250 pixel per collocarsi in modo ottimale nel lato destro di una pagina con elenco puntato. Elementi più grandi di 300 per 300 pixel dovrebbero essere posti al centro della pagina.
Suggerimento Una immagine dovrebbe avere le dimensioni di 250 x 250 pixel per collocarsi in modo ottimale nel lato destro di una pagina con elenco puntato. Elementi più grandi di 300 per 300 pixel dovrebbero essere posti al centro della pagina.