 Back
Back Next
Next

| 4.4 Customizing your Web Site with Style Sheets |
Cascading Style Sheet (CSS) technology gives you a web-standard method of controlling the layout and the appearance of your web site. Style sheets allow you to change font style,
what elements are displayed, paragraph styles, page width, borders, and much more.
 You can edit your style sheet in ReadyGo Mobile or you can edit the style sheet
in a CSS or text editor of your choice and load it into your web site later.
You can edit your style sheet in ReadyGo Mobile or you can edit the style sheet
in a CSS or text editor of your choice and load it into your web site later.
 You can share a style sheet across multiple web sites. This makes making a style change
to multiple web sites a simple matter of changing one style sheet.
You can share a style sheet across multiple web sites. This makes making a style change
to multiple web sites a simple matter of changing one style sheet.
 You can also save copies of the style sheet for use with other web sites you create or edit.
You can also save copies of the style sheet for use with other web sites you create or edit.
 You can create a Right-to-Left style from an existing left-to-right template (style
sheet) by swapping the right and left in the style sheet. To swap left and right
in your style sheet, click the "right" <-> "left" button. If you are creating a site with a right-to-left layout, be sure to include dir="rtl" in the "lang=xx" field under Appearance > Labels and Text.
You can create a Right-to-Left style from an existing left-to-right template (style
sheet) by swapping the right and left in the style sheet. To swap left and right
in your style sheet, click the "right" <-> "left" button. If you are creating a site with a right-to-left layout, be sure to include dir="rtl" in the "lang=xx" field under Appearance > Labels and Text.

 You can edit your style sheet in ReadyGo Mobile or you can edit the style sheet
in a CSS or text editor of your choice and load it into your web site later.
You can edit your style sheet in ReadyGo Mobile or you can edit the style sheet
in a CSS or text editor of your choice and load it into your web site later.
 You can share a style sheet across multiple web sites. This makes making a style change
to multiple web sites a simple matter of changing one style sheet.
You can share a style sheet across multiple web sites. This makes making a style change
to multiple web sites a simple matter of changing one style sheet.
 You can also save copies of the style sheet for use with other web sites you create or edit.
You can also save copies of the style sheet for use with other web sites you create or edit.
 You can create a Right-to-Left style from an existing left-to-right template (style
sheet) by swapping the right and left in the style sheet. To swap left and right
in your style sheet, click the "right" <-> "left" button. If you are creating a site with a right-to-left layout, be sure to include dir="rtl" in the "lang=xx" field under Appearance > Labels and Text.
You can create a Right-to-Left style from an existing left-to-right template (style
sheet) by swapping the right and left in the style sheet. To swap left and right
in your style sheet, click the "right" <-> "left" button. If you are creating a site with a right-to-left layout, be sure to include dir="rtl" in the "lang=xx" field under Appearance > Labels and Text.
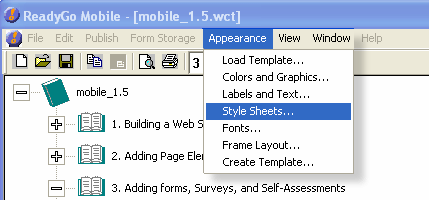
 It's True! You can also customize your style sheets
by clicking the
Style Sheets button in the
web site Properties window.
It's True! You can also customize your style sheets
by clicking the
Style Sheets button in the
web site Properties window.
 Step-by-step
4.4.1 4.4a Need more details? This Step-By-Step page will show you how.
Step-by-step
4.4.1 4.4a Need more details? This Step-By-Step page will show you how.
 Sub-page4.4.2 4.4b Take a quick tour to see how style sheets work in ReadyGo Mobile.
Sub-page4.4.2 4.4b Take a quick tour to see how style sheets work in ReadyGo Mobile.

