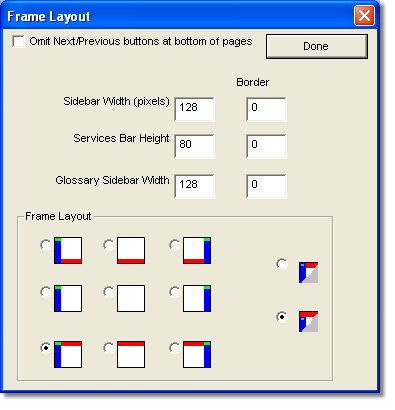
You can change how you want the sidebar and service bar to appear in your web site. To access this feature, choose Appearance > Frame Layout from the menu bar.
 You can remove the next and previous buttons from the bottom of each web site page. They will only appear at the top of the page.
You can remove the next and previous buttons from the bottom of each web site page. They will only appear at the top of the page.
 You can change the width/height of the sidebar, the height/width of the service bar, and the width of the Glossary sidebar.
You can change the width/height of the sidebar, the height/width of the service bar, and the width of the Glossary sidebar.
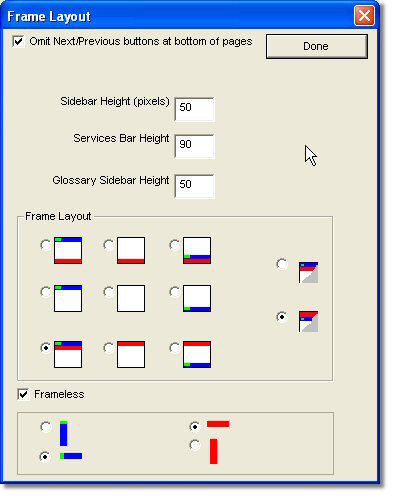
 For PDAs, it is best to use a "frameless" layout. For desktop delivery, you might want to use HTML frames. If you use HTML frames for your web site layout:
For PDAs, it is best to use a "frameless" layout. For desktop delivery, you might want to use HTML frames. If you use HTML frames for your web site layout:

 You can specify a border for the frame. Specifying a frame border provides a way for the visitor to resize the frame in the browser. Specify the width of the frame in pixels. A frame border of 0 will have no border.
You can specify a border for the frame. Specifying a frame border provides a way for the visitor to resize the frame in the browser. Specify the width of the frame in pixels. A frame border of 0 will have no border.
 In the frame layout options where you choose what frames to include in your web site and their placement, red represents the services bar and blue represents the sidebar.
In the frame layout options where you choose what frames to include in your web site and their placement, red represents the services bar and blue represents the sidebar.
 To have your services bar extend the entire width of the browser window, click
To have your services bar extend the entire width of the browser window, click  .
.
 To have your sidebar extend the entire height of the browser window, click
To have your sidebar extend the entire height of the browser window, click  .
.
 In a frames-based site, the service bar and sidebar remain fixed, while the main content changes. This provides faster delivery. For most PDA/mobile devices, it is better to use a "frameless" layout.
In a frames-based site, the service bar and sidebar remain fixed, while the main content changes. This provides faster delivery. For most PDA/mobile devices, it is better to use a "frameless" layout.

 The "Frameless" layout depends on style sheets for positioning of the sidebar and services bar. It is set up so that if the mobile device's browser does not support style sheets, the sidebar and services bar appear below the primary content.
The "Frameless" layout depends on style sheets for positioning of the sidebar and services bar. It is set up so that if the mobile device's browser does not support style sheets, the sidebar and services bar appear below the primary content.
If you want to make your web site frameless: Select the Frameless check box. Choose the vertical and horizontal alignment for your services bar and sidebar.
Select the Frameless check box. Choose the vertical and horizontal alignment for your services bar and sidebar.
 The available layout choices for your services bar and sidebar change depending the frameless vertical and horizontal alignment you choose.
The available layout choices for your services bar and sidebar change depending the frameless vertical and horizontal alignment you choose.

