 Back
Back Next
Next

| 4.2 Customizing Colors and Graphics |
You can customize the colors and graphics used in your web site. In addition to the graphics you add for specific pages, there are also images used for navigation, backgrounds, links, etc. This section discusses customization of the "standard" graphics that provide for navigation, background, links, etc. These are all the graphics that appear in your site, but are not specific to the content you have added.
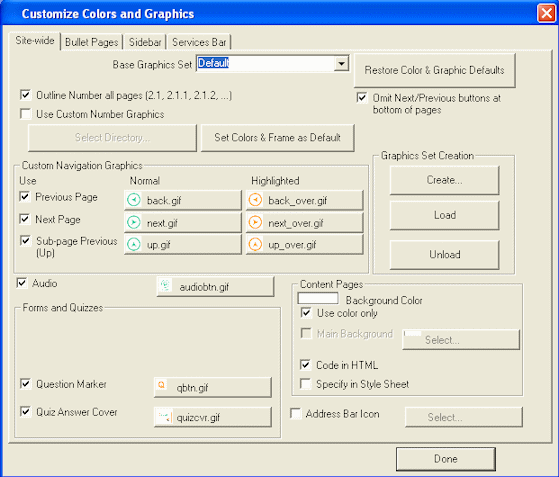
 Site-Wide Settings - You can customize much of the appearance of your web site by selecting custom graphics for numbering, for navigation, links (audio, net-links, sub-pages, forms), and color of content pages.
Site-Wide Settings - You can customize much of the appearance of your web site by selecting custom graphics for numbering, for navigation, links (audio, net-links, sub-pages, forms), and color of content pages.
 Bullet pages - You can specify colors for
the title, Tip, It's True, Tell-me-more, and Step-by-step elements. You can use custom
bullet graphics for the different levels of bullet point indentation. The page numbering can also be changed to "Outline Numbering", in which case, actual numbers are used instead of graphics that present the numbers.
Bullet pages - You can specify colors for
the title, Tip, It's True, Tell-me-more, and Step-by-step elements. You can use custom
bullet graphics for the different levels of bullet point indentation. The page numbering can also be changed to "Outline Numbering", in which case, actual numbers are used instead of graphics that present the numbers.
 Sidebar - The sidebar width/height and the
color and/or background image are controlled from here. You can specify the style of sidebar links as chapters-only or
an expandable tree type menu that includes links to bullet pages in the sidebar. The sidebar logo can also be selected here.
Sidebar - The sidebar width/height and the
color and/or background image are controlled from here. You can specify the style of sidebar links as chapters-only or
an expandable tree type menu that includes links to bullet pages in the sidebar. The sidebar logo can also be selected here.
 Services bar - You can specify the services bar height/width and the services bar
color and/or background graphic. You can also replace the service bar text links
with custom graphics.
Services bar - You can specify the services bar height/width and the services bar
color and/or background graphic. You can also replace the service bar text links
with custom graphics.

 Site-Wide Settings - You can customize much of the appearance of your web site by selecting custom graphics for numbering, for navigation, links (audio, net-links, sub-pages, forms), and color of content pages.
Site-Wide Settings - You can customize much of the appearance of your web site by selecting custom graphics for numbering, for navigation, links (audio, net-links, sub-pages, forms), and color of content pages.
 Bullet pages - You can specify colors for
the title, Tip, It's True, Tell-me-more, and Step-by-step elements. You can use custom
bullet graphics for the different levels of bullet point indentation. The page numbering can also be changed to "Outline Numbering", in which case, actual numbers are used instead of graphics that present the numbers.
Bullet pages - You can specify colors for
the title, Tip, It's True, Tell-me-more, and Step-by-step elements. You can use custom
bullet graphics for the different levels of bullet point indentation. The page numbering can also be changed to "Outline Numbering", in which case, actual numbers are used instead of graphics that present the numbers.
 Sidebar - The sidebar width/height and the
color and/or background image are controlled from here. You can specify the style of sidebar links as chapters-only or
an expandable tree type menu that includes links to bullet pages in the sidebar. The sidebar logo can also be selected here.
Sidebar - The sidebar width/height and the
color and/or background image are controlled from here. You can specify the style of sidebar links as chapters-only or
an expandable tree type menu that includes links to bullet pages in the sidebar. The sidebar logo can also be selected here. Services bar - You can specify the services bar height/width and the services bar
color and/or background graphic. You can also replace the service bar text links
with custom graphics.
Services bar - You can specify the services bar height/width and the services bar
color and/or background graphic. You can also replace the service bar text links
with custom graphics.
 It's True! These dialogs can also be accessed from the Course Properties dialog, by selecting "Colors and Graphics" from the "Appearance" pull-down.
It's True! These dialogs can also be accessed from the Course Properties dialog, by selecting "Colors and Graphics" from the "Appearance" pull-down.
 Step-by-step
4.2.1 4.2a Need more details? This Step-By-Step page will show you how.
Step-by-step
4.2.1 4.2a Need more details? This Step-By-Step page will show you how.
 Sub-page4.2.2 4.2b See a quick tour that demonstrates how to customize colors and graphics.
Sub-page4.2.2 4.2b See a quick tour that demonstrates how to customize colors and graphics.

