| Step
|
Instruction
|
What it looks like
|
| 1 |
Create a web site and set up the appearance by specifying colors and graphics, labels and text, fonts, style sheets, etc. so that it looks the way you want. Creation of the appearance will be an iterative process, where you may need to regenerate your course several times to see the effects of the changes you've made.
|
| 2 |
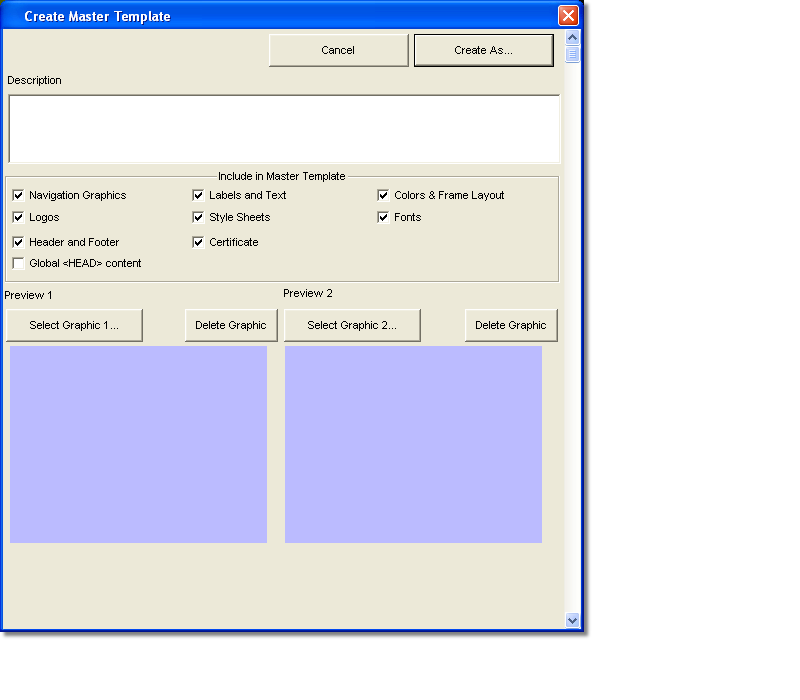
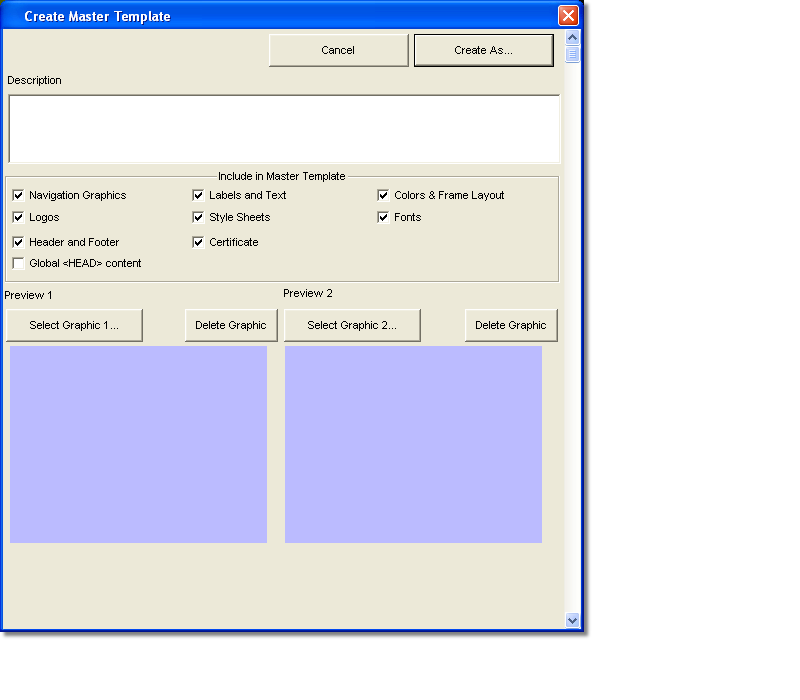
Choose Appearance > Create Template.
|
 |
| 3 |
In the Description field, enter a description of the web site look.
|
 |
| 4 |
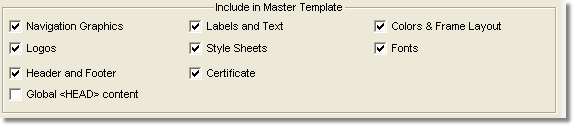
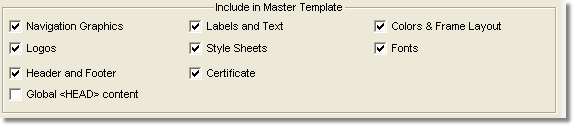
Select the appearance elements that you want to include in your master template. For example, if you don't want the style sheet from your current site to be included in the template, you can uncheck the option for the style sheet. In that case, when the template is applied to another site, the destination site's existing style sheet will be left intact.
|
 |
| 5 |
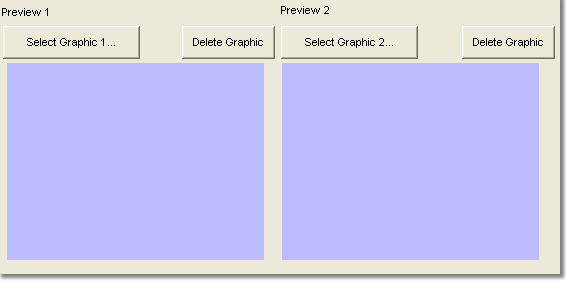
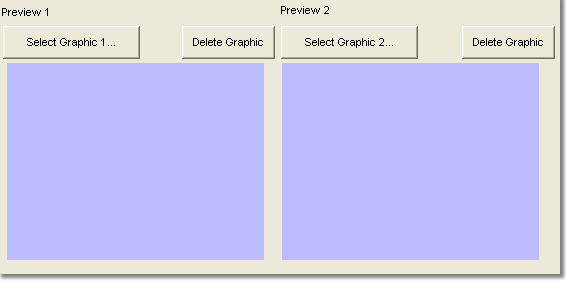
To add preview snapshots of your web site to save with your template, click Select Graphic and find the graphic on your computer.
You can add a graphic by dragging a graphic from your computer and dropping it into the blue area, or you can take a screen capture of your web site and right-click in the blue area and choose Paste. The image will be converted to web format automatically. The image can be automatically resized to fit the area. Click Create to save the image and add it to the template description.
|
 |
| 6 |
Click Create As to create your master template and choose where you want to save your master template.
|
 Back
Back