| Step
|
Instruction
|
What it looks like
|
| 1 |
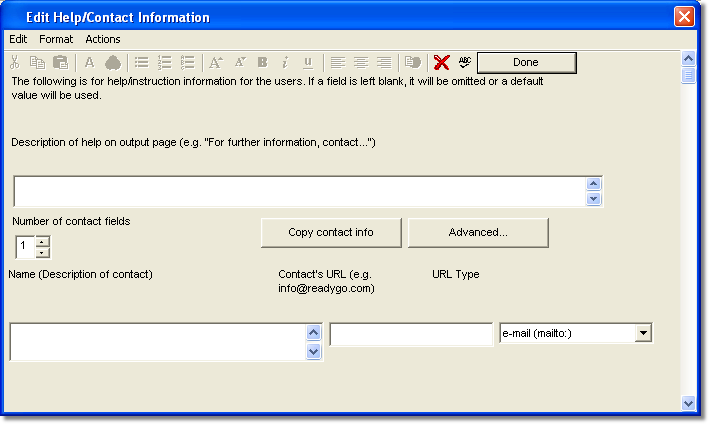
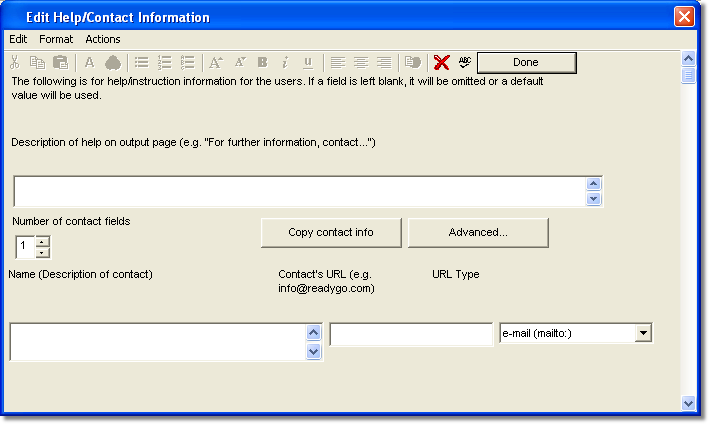
Choose Edit > Contact Information.
|
 |
| 2 |
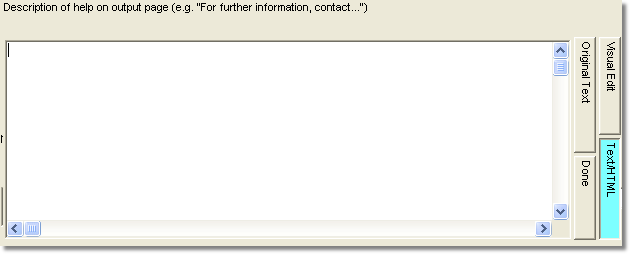
Type the content for your help/contact information page in the Description field.
|
 |
| 3 |
Specify the Number of Contact Fields you want.
|
 |
| 4 |
In the Name field, type a description of the contact.
|
| 5 |
If you have a URL for the contact, type the URL in the Contact's URL field.
|
| 6 |
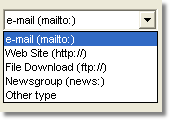
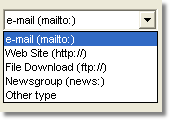
Choose the appropriate type for the URL. Web Course Builder verifies the information has the correct extension.
|
 |
| 7 |
Click Done to save your Help/Contact Information page.
|
 |
 Back
Back




 Web Course Builder Tutorial
Web Course Builder Tutorial






